Advanced HTML table generator with Colspan and Rowspan

Advanced Html Table Generator is ready to help you. Html Table Generator is designed in such a way that you can create a table for your website or blogger without any coding knowledge.
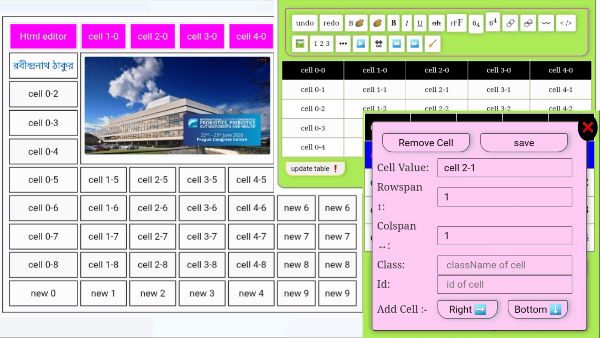
Hello friends, If you want to add a custom html table on blogger post, then using this html table generator , you can easily add a table on Blogger. Html table generator provides rowspan and colspan. By using this feature, you can easily marge a cell according to your needs and also add new cell where you want want, delete any cell by using this advanced html table generator. Even, if you want to add a link or an image on any text of a cell, then you can also do that.
HTML table generator with colspan and rospan means you can merge any cell you want to merge with just a click of a button.
The rowspan of a html table specifies the number of rows a cell should span. If a row spans three rows, it means it will take up the space of three rows in that table. It allows a table cell to span the height of more than one cell or row.
The colspan attribute defines the number of columns a table cell should span. If a column spans three columns, it means it will take up the space of three columns in that table. It allows a table cell to span the with of more than one cell or column.
Advanced Html & Css Table Generator allows you to customize the table color, background-color, row background etc. By using this responsive table maker, you can add rows by clicking a button and also insert columns. You can even easily add a cell if you want.
Using this responsive html table generator for Blogger ,you can change the style of the generated table. Actually, for the users of blogger there is no plugin like wordpress . That's why this Advanced Html Table Generator for blogger is developed by Apu for the blogger users. By using this Simple Table Creator you can easily and quickly create html ,css table code for your blog post.
Advanced Html Table Generator Features:-
- Cells merging & splitting
- Add cell at any time.
- Delete cell.
- Change any color and background-color.
- Apply subscript and superscript on the table.
- Text alignment.
- Insert images on the table.
- This table generator has so many more features that I can't express.
Using the Advanced Html Table Generator for Blogger, you can create a responsive table and able to add that table in your blogger blog. According to Google, a table helps the users and also google, bing etc. bot to understand your content better. So you should implement at least one table in your every blog post.



You can easily add a responsive and advanced html table on your blogger using this advanced html table generator without having any coding knowledge.
Please add an option to merge and split cell.